A WYSYWYG nem igazán mai gondolat, azt is mondhatnánk, hogy szervesen hozzátartozik a számítógépes munkavégzéshez, és a legtöbb kreatív alkalmazást nélküle már elképzelni sem tudnánk. A WYSYWYG persze a “What you see is what you get”, azaz “amit látsz, azt is kapod” kissé botladozó mozaikszava. Ezzel aposztrofáljuk azokat a szerkesztőprogramokat, legyen szó nyomtatott szövegről, műszaki rajzról, három dimenziós grafikáról, vagy bármi másról, ahol a szerkesztés közben vagy magában a szerkesztőben jelenik meg minden változtatás végleges kinézetében, vagy egy élő előnézetben azonnal láthatjuk, a változtatásaink eredményét. A szöveg- és kiadványszerkesztésben ez mára már annyira alapvető, hogy az számít bennfentesen különcnek, ha pl. valaki a tanulmányát LaTeX-kel szerkeszti.
A webdesignban mégis máig a legmeghatározóbb módszer a klasszikus kódolás, és persze okkal – a bevett WYSYWYG szerkesztők általában vagy valamilyen hosted megoldáshoz tartoznak, ahol valójában be sem láthatunk a műszerfal alá, esetleg olyan masszív keretrendszert igényelnek, mint a WordPress, vagy ha ezek egyike sem igaz, olyan kusza és túlméretezett kódot generálnak, hogy azt jóérzésű webdesigner nem tölti fel sehova.
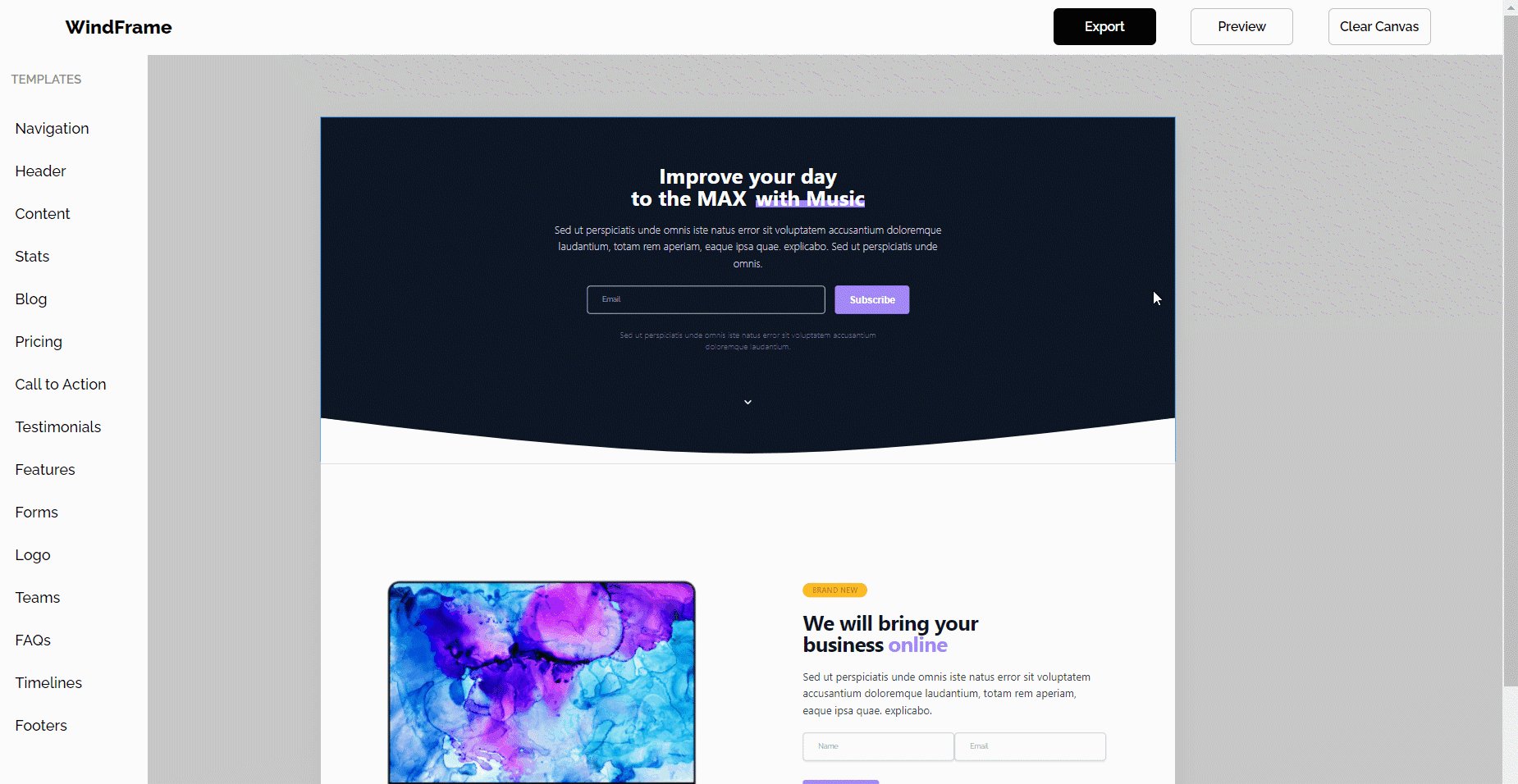
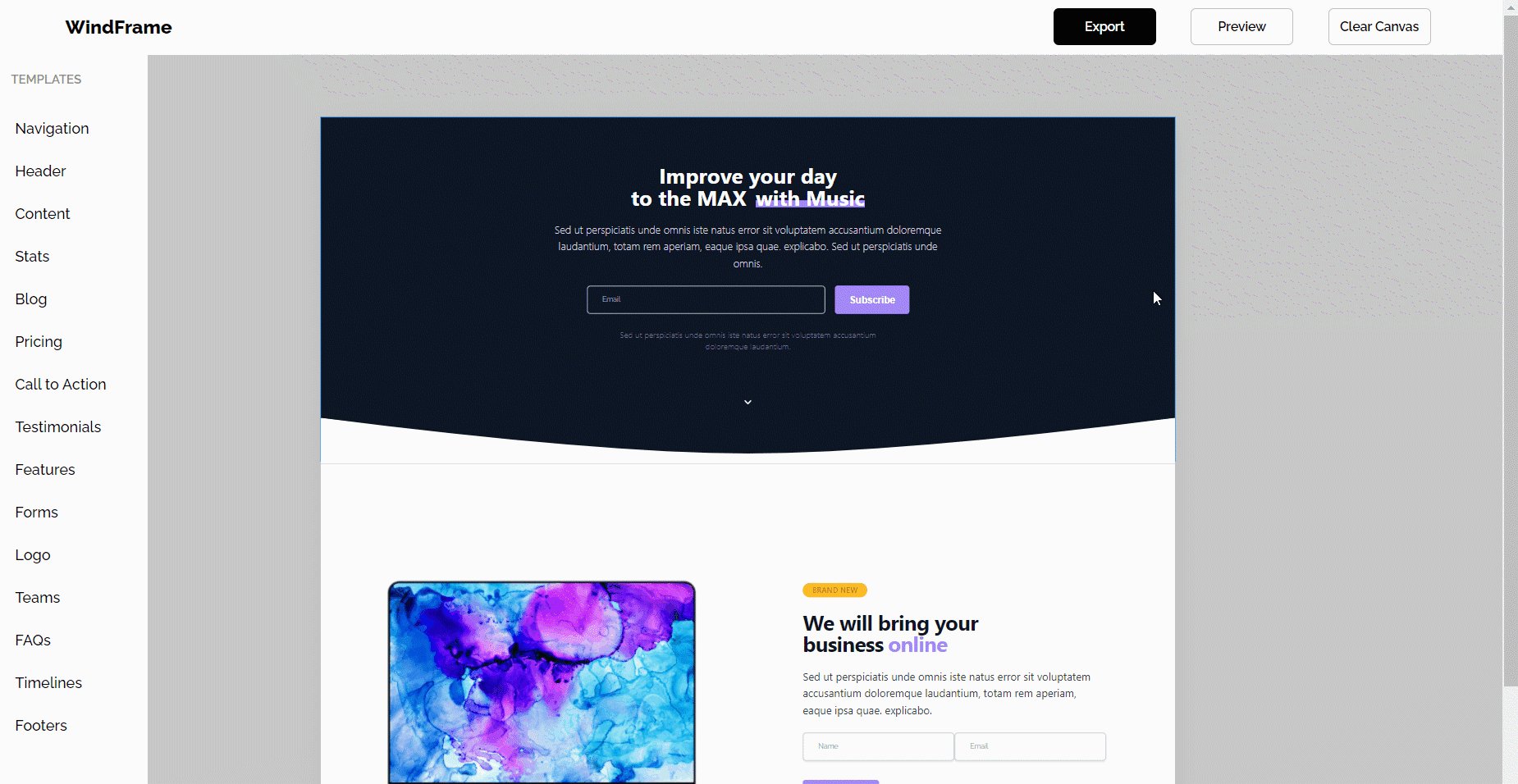
A Devwares nevű fejlesztő ezen akart változtatni, amikor, mintegy az amúgy szintén nagyon ígéretesen hangzó Tailwind CSS keretrendszer felhasználásával elindította a Windframe-et, ami a cégtábla szerint egy kódolásmentes webdesign eszköz.
A címbeli összehasonlítás a Canvával, a milliók által használt ingyenes szórólap- és bannertervező alkalmazással persze nem áll meg tökéletesen a lábán, de annyiban igen, hogy az ígéret szerint, ahogyan a Canvával, a Windframe-mel is használható minőségű, jól kinéző és működő oldalakat hozhatunk össze viszonylag kis hozzáértéssel, jórészt egérrel összeollózott elemekből – a végeredményt pedig mindenféle korlátozás nélkül elmenthetjük és felhasználhatjuk ahol csak akarjuk.

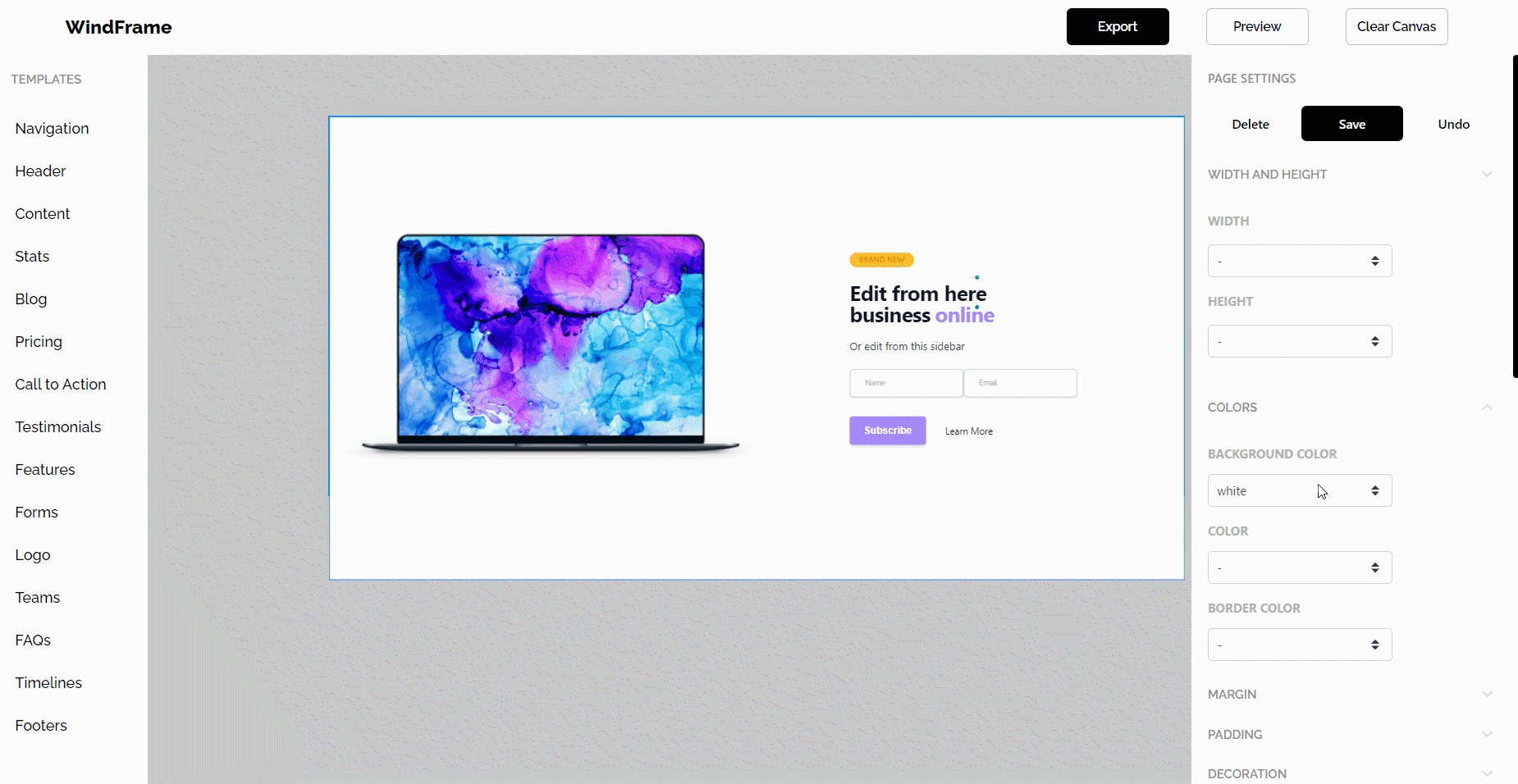
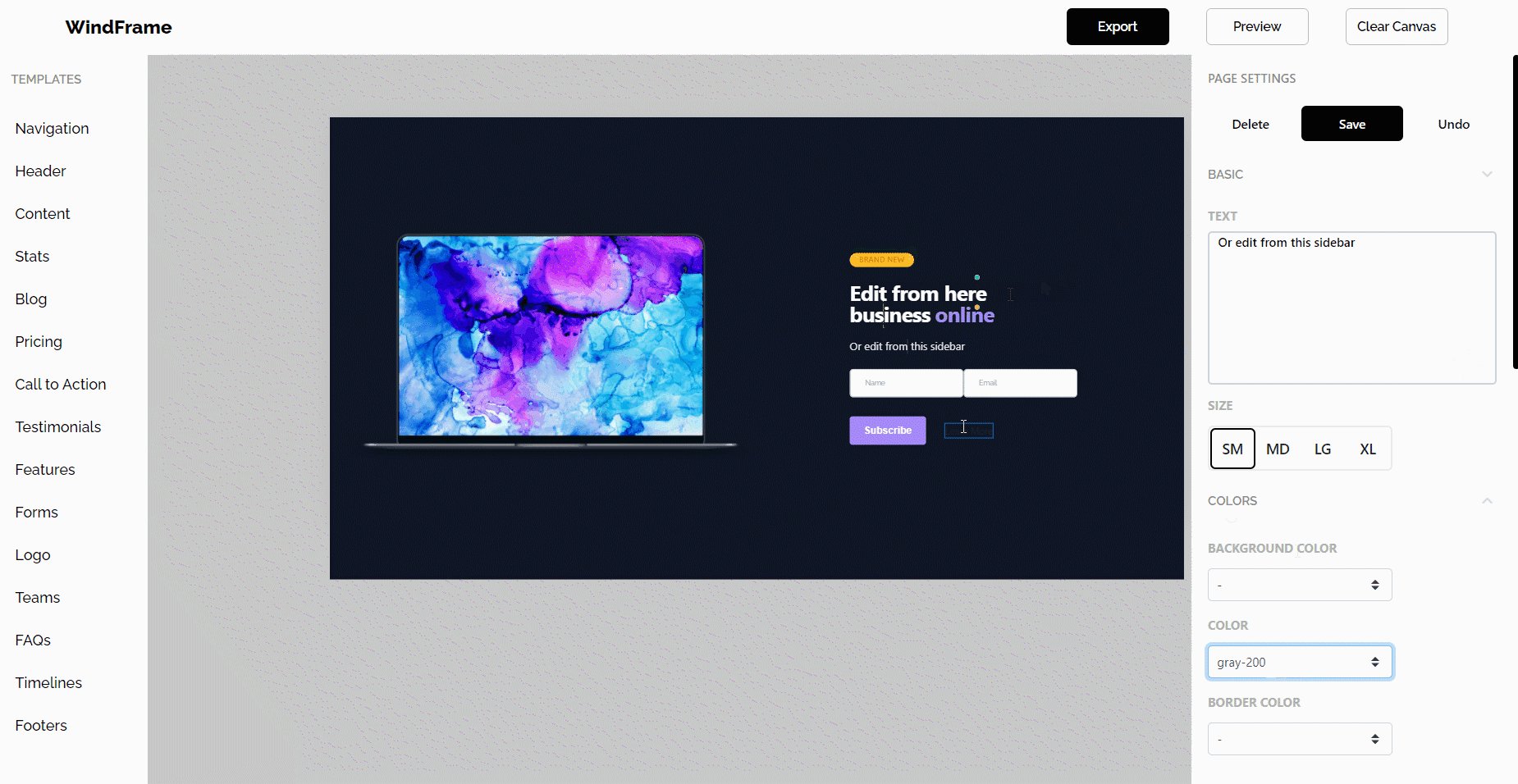
Rövidke tesztelés után az a benyomásom, hogy a Windframe, ugyan alapvetően működik, de még számos ponton erősen hagy maga után kívánnivalót. A szerkesztő, amit elvileg 20 exportált oldalig ingyenesen használhatunk valóban lehetővé teszi a megfelelő elemek villámgyors összedobálását – a fejlesztő 120+ elemről beszél, és valóban elég széles és pofás a felhozatal. A bedobált elemeket a jobb oldalon megjelenő műszerfalon részletekbe menően szerkeszthetjük, a legtöbb szöveges elemet rögtön az előnézet ablakban át is írhatjuk. Az elemek beépített képekkel együtt érkeznek, ezeket a Pexelsről hívja be a szerkesztő – az URL-eket viszont simán átírhatjuk pl. image/kep1.jpg-re, és ha a kód mellé a megfelelő könyvtárba másoljuk a képeinket, szépen működik is. Ezt viszont már kézzel kell megcsinálni, még egy fájlválasztó ablak sem segít a munkában.

Az első lelkesedés után igen hamar kiderül, hogy a szerkesztő még erősen work in progress, számos hiányzó, vagy nem igazán működő alapfunkció nehezíti a munkát – a mentéseinket nem tudjuk elnevezni, valamint visszatölteni sem lehet a lementett kódot. Ha véletlenül valamit elszúrunk és a vissza vagy frissítés gombot megnyomjuk a böngészőablakban, törlődik a teljes munka – ja, és rendes undo funkció sincsen…
A jó hír viszont, hogy egyrészt úgy tűnik, a 20 oldalas mentési limit sem működik, másrészt az elmentett oldalak kódja egészen megközelíti a használható szintet – mindenesetre működnek és valóban reszponzívan reagálnak a kijelző átméretezésére – leszámítva mondjuk a fejlécet, ami nem ugorja meg a reszponzív design első tankönyvi leckéjét, hogy mobilon összeugorjon egy hamburger- vagy lenyíló menübe…
A végeredmény tehát az, hogy a Windframe jelenleg egy erősen alfaállapotú projektnek tűnik, amiben ugyan van fantázia, de talán érdemesebb lett volna valamivel több munka és bétatesztelés után kitenni a nagyérdemű elé. Érdemes lehet néha rá-ránézni, hátha közben összekapja magát a fejlesztő és tényleg kihoz belőle valami működőt.
Addig is marad a valódi munka és a gépelés – így legalább biztos, hogy az fog történni az oldalon, amit oda is akartál tenni. ?




